こんにちは。rinnです。
今回はホームページをリニューアル際に検討する事柄や具体的な進め方について記述しようと思います。
そもそもリニューアルとはなんのためにするのか?じゃあどうやって進めるのか?リニューアルの手順について この3つについて説明していこうと思います。
リニューアルとはなんのためにするのか?
ホームページのリニューアルというのは企業にもよりますがそこそこ大掛かりな作業になるのでやるにはそれなりの理由があると思います。今回は6つにわけてリニューアルする際に気を付けるべきこと、また直接的なリニューアルのきっかけとなるものを記述していきます。
赤色のアンダーラインで示したものが特に直接的な要因になっております。
①デザインの老朽化
シンプルにデザインが古いと感じたらリニューアルをするべきタイミングの一つだと思います。あなたが古いと感じればユーザーも古いと感じるでしょう。デザイン性が悪いせいで集客率が落ちることはよくある話です。仮にサイトに来てもらったとしても見栄えで判断して去っていく人も少なからずいるでしょう。
また、操作性も悪いとユーザーの欲しい情報が得られない場合がありサイトを巡っているうちに目的を達成する前にサイトから去ってしまうこともあるかと思います。どこに何があるかわかりづらいと見る気をなくしますよね。後ほど説明しますが、最近はタブレット端末からのアクセスも増えているので環境に応じたサイトの変化も必要になるかと思います。
②情報の整理
先ほども述べましたが、欲しい情報にたどり着けないとユーザーは去っていきます。それはデザイン性だけでなく不要な情報が溢れている場合にも起こります。営業形態にもよると思いますが、サービスや商品ごとにわかりやすく整理されてると見やすいですよね。リニューアルの直接的なきっかけにはならないとは思いますが、工事を行う際はUI/UXの改善も検討しましょう。
③更新の滞り
しっかりとホームページとしての運用できているかどうか。更新を忘れがちだったり、更新をしたいがホームページを独自のシステムで制作してあったりと、担当者にしかわからない方法で作ってあったなんてこともあるかと思います。毎回スタッフが手作業で修正するのも微細なところなら問題ないでしょうが、大掛かりなものとなれば難しくなってきます。
④セキュリティ対策
しばらくリニューアルしていないサイトであるならセキュリティ面も一度確認してみるといいです。昔はユーザーの個人情報を守るためにSSLというもの採用されてましたが、今は常時SSL化が主流とされています。
SSL(Secure Sockets Layer)とはインターネット上でデータを暗号化する仕組みのことで、これをしていないと第三者の手によって簡単に個人情報を抜き取られる可能性があります。上記の理由から元々はユーザーの個人情報(クレジットカード等も含む)を守るために採用されていたものでしたが、最近はなりすましやデータの改ざん、サイバー攻撃からサイト自身を守るすべとしても採用されてます。また、Googleもこの常時SSLを推奨しておりSEOに有利になって検索上位になりやすい仕組みにもなっております。
⑤レスポンシブ対応(スマホ対応)
ホームページにかかわらず最近のサイトではレスポンシブwebデザインという形式をとることが多々あります。レスポンシブwebデザインとは、タブレット端末でサイトを閲覧した場合に画面サイズに応じて適切な表示にデザインしてくれる仕組みのことです。古いサイトだとスマホ閲覧対応しておらず、モバイル端末から閲覧した場合かなり見づらくなっている可能性があります。また、Googleに推奨されていますのでSEOに有利に働き検索で上位になりやすくなります。基本的には検索にも引っかかりスマホ対応もしていて採用し得なんですが、メリットデメリットもあります。
メリットは以下3つです。他にもあると思いますが、今回はわかりやすいものだけピックアップします。
・SEOで有利
・ページの修正が容易
・URLが一つで済む
1つ目は先ほど説明したので割愛します。
残り2つは通常モバイル版とPC版で2つサイト(URL)が必要なところが1つで済むので制作側にとってのメリットです。従来の運用であればモバイル専用と通常(PC向け)で2つ作らないといけないので制作も修正も2度手間になってしまうのですが、レスポンシブであれば1つで済むので修正も容易に可能となります。
デメリットは以下2つです。
・モバイル版での表示に時間がかかる。
・デザインが崩れやすい。
1つ目はPC向けに書かれているプログラム(HTMLやCSS)もスマホ向けには表示されない内容でも毎回読み込んでしまうため発生してしまいす。また、動的要素がスマホ版だと読み込みが遅かったり、そもそも読み込んでくれない場合もあります。最初の読み込みが遅いとユーザーが離れてしまう可能性があるので注意が必要です。
2つ目はスマホでもPCでも同じHTMLを使用しているためサイズが変わろうがレイアウトに大きく変わりはありません。なのでPC向けに作ったデザインもスマホだと崩れてしまう場合があります。
⑥競合サイトとの差別化
競合相手との差別化を理解してサイト制作をしましょう。これはホームページにかかわらず他のことにも言えますね。他の競合と比べどこが優れているかをしっかり研究しアピールしましょう。例えば、商品にしても背景にしても写真や背景があればユーザーも想像がつきやすいでしょう。
どうやって進めるのか?
まずクライアント側とのすり合わせをする際の注意点・相談した方がよいところをピックアップしていきます。
①構造図・サイトマップの整理
既存のページから削除・追加すべき場所があるか確認しておきましょう。無駄なものを省くのも大事な工程です。
無駄な個所を増やしてもかえって閲覧しづらいです。
②デザインヒアリング・政策
デザイン案が決まってからでは仕様変更は難しくなったり、完成までの期間が大幅に延期されてしまったりするので顧客としっかり打合せしておきましょう。開発側と依頼側でズレていないか確認を何度も行いましょう。
③写真撮影
サイトに乗せる写真を自分でとりにいくか、取ってもらうかの相談を事前に行いましょう。勝手に撮ったりしてはいけません。
④コーディング・システム構築
マークアップやアウトラインが適切に行われているか、リンク切れが発生していないか、デザインが崩れていないかなどの確認を行うようにする。
⑤ドメインや業者変更が発生する場合は管理関係を確認
前回のサイト作成時、またはリニューアル時に自社サイトのドメイン情報やサーバー情報がわからない、
ドメインやサーバーのアカウント情報を管理しておかないと作った後なのに管理できなくてサイトが使えない…みたいなこともあります。
⑥テスト確認
最後にサイトが正常に動くか確認しておきましょう。案内だけでなく、お問い合わせフォームなどの動作確認をしておきましょう。元々使えていた箇所もリニューアルした際にいつの間にかコードが変わっていたりしてる場合もあります。
リニューアルの手順について
次にサイトのリニューアルを行う際の手順を紹介します。サイトをリニューアルする際にはドメイン(IPアドレス)やサーバーを変更して欲しいと要望が来る場合があります。
今回は下記URLよりアキユキ氏の解説を参考に以下4パターンの解説をする。
いきなり手順を語られても何言ってるかわからない…みたいになるので、事前に簡素な説明をつけ足しておこうと思います。サーバーをかえる(IPアドレスの変更)とはどういうことをするのか?
・DNS変更
ドメインとサーバーの関係
IPアドレス…スマホやPCに割り当てられたやインターネット上の住所のような役割と担っています。データの送受信を行うにはこのIPアドレスと呼ばれる番号をたどってネットサーフィンすることになる。(例:127.255.255.255)
ドメイン…IPアドレスではコンピュータに理解できても人間にはどこにあるのか非常に分かりにくいです。人間にも理解できるようにしたものです。IPアドレスをスマホやPC等の機器の住所をとするなら、ドメインはインターネット上の住所です。このドメインが何かわかれば、仮にIPアドレスがわからなくてもホームページを探すことが可能となります。(例:https://yahoo.com)
DNS…DNS(Domain Name System)はドメインがどのIPアドレスと紐づいているか知らせてくれる役割があります。ですが、このドメインだけではサイトをインターネットに公開したり、メールの送受信をすることはできずサバーが必要となってきます。ドメインを住所とするならばサーバーは土地のようなもので、このサーバーにデータを置くことでサイト利用やメールの送受信が可能になります。
話を戻しますが、IPアドレスを変える場合DNSに紐づいてるドメインも変更しないといけないです。これがDNS変更となります。
・送受信両方のメールサーバーも変わる
まずメールの送受信の仕組みは下記のように、送信側のメーラーからメールサーバーに送られ受信側のメールサーバーから受信側のメーラーに送られます。サーバーを変える場合はメールサーバーも変更される場合があります。特にレンタルサーバーでサイト構築する際等はメールサーバーは変えることになると思います。その場合送信側と受信側の設定をしないといけない。メールというのは先ほど説明したメールサーバーとメーラーが連携していないとメールとして機能しません。サーバーを変えるということはこの連携を再設定または追加する必要があります。
①送信側のメーラー(例:outlook,g.mail)
↓ ⇦送信設定変更
②送信側のメールサーバー // ←メールアドレスのドメインから相手の受信先を特定する //
↓
③受信側のメールサーバー ※サーバーを変えると送受信メールサーバーも変わる場合がある
↓ ⇦受信設定変更
④受信側のメーラー
1.ドメインは変えずにサーバーを変える
①新サーバーを契約
②新サーバーにサイト構築
③新サーバーでメールアカウント作成
④公開:DNS変更
⑤1‐3日後にメール送受信設定変更
⑥一定期間後に旧サーバーの契約解除
リニューアル中(DNS変更期間中)は旧サイトも新サイトもどちらも閲覧されている状態です。
例えば、このリニューアル中は自分自身で使っているPCでは新サイトに変更されているが隣の人のPCではまだ旧サイトのままになっていることがあります。レンタルサーバーにもよりますが、この変更期間が数時間~72時間かかります。(Xserverは24時間程度)
上記の理由から以下2つのことが言えます。
b.メールは旧メールサーバー経由で来る場合と新メールサーバー経由で来る場合がある
aは単純にまだリニューアル中なので削除するとサイト自体が見れない人がいる場合があるのでまだ残しておきましょう。
bは上記の手順だと、リニューアルが完全にできた後にメールの送受信設定の変更を行って、それから新メールサーバー経由でメールが見れるようになります。旧メールサーバー経由でメールが来てた場合、受信がその作業の後になるのでそれでも問題がないかクライアントに事前に確認する必要があります。土日に稼働していない企業の場合は金曜の夕方にDNSを変更して、土日にクールタイムを設けることで無駄なくメールの確認ができます。
土日も平日も稼働していて、1日もメールを逃したくないとクライアントから要望が出た場合は、メールソフトの送受信設定を新サーバー経由と旧サーバー経由の2つつくっておくことで対処ができます(メールボックスを2つ作成しておく)。その場合はメールの送受信設定後にDNSの公開を行うことにります。まとめると、DNS変更期間中に全てのメールを漏れなく確認したい場合は④と⑤の順序を逆にし、メールの送受信先を2つ分作っておきましょう。
2.ドメインを変えてサーバーは変えない
①新ドメインを契約
②現行のサーバーに新サイト用のディレクトリを作成
③新ドメインのドメイン設定で新ディレクトリを参照
④新ディレクトリに新サイトを構築
⑤メールアカウントの作成
⑥メール送受信設定
⑦公開
⑧301リダイレクト
301リダイレクトとは…旧サイトにアクセスしようとした人に新サイトのURLに永続的に転送する処理コードです。サイトへのアクセス性をよくするのが目的で、旧サイトのSEOの評価を引き継ぎたい場合などにせっかく今まで培ってきたものがリセットされてしまってはもったいないですよね。リダイレクトをかけてあげればユーザビリティは向上します。ですが、引き継ぐのはSEOの高評価だけでなく低評価やペナルティもあった場合も引き継いでしまうので、リダイレクトするかどうかは一度考えてみてもいいかもしれません。また、今回はドメインを変えなくても必要と記しましたが、ドメインを変えずにURLを(abc.co.jp/aaaからabc.co.jp/bbbみたいに)変えた場合も301リダイレクトは必要となります。
リダイレクト301と302があるので後程別途説明を行います。
3.ドメインもサーバーも変える
①新ドメインと新サーバーを契約
②新サーバーに新サイトを構築
③新サーバーでメールアカウント作成
④メール送受信設定
⑤公開
⑥301リダイレクト
⑦一定期間後に旧サーバーの契約解除
前提は1と2と同じような流れで、ドメインもサーバーも変えるので301リダイレクトの後に旧サーバーの契約を解除します(不要な場合はしなくて大丈夫)。
4.ドメインもサーバーも変えない
①現行サーバーに新サイト用ディレクトリ作成
②新ディレクトリに新サイトを構築
③公開
サーバーもドメインも変えないので特に記述することはないですね。一旦サイトにパスワードをつけておけばそのままのドメインに新しいディレクトリを作成しサイトを構築、そのあとパスワードを外して公開するだけです。
他知識
・302リダイレクト
先ほどリダイレクトには301リダイレクトと302リダイレクトがあると説明しました。302リダイレクトとはURLを一時的に変更し、一定期間が経過した後元のURLに戻す場合に有効なリダイレクトになります。メンテナンスをしてる際に表示される”404 not found”といったエラーページをたまにみかけませんか?あれです。
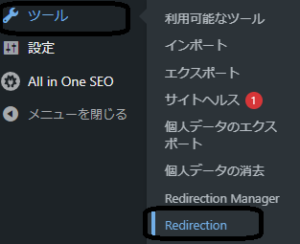
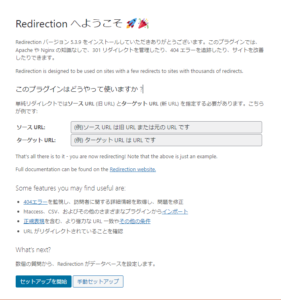
なお、wordpress内のプラグインでも301リダイレクトなどのエラーメッセージの設定が可能です。Redirectionというプラグインを導入し、インストール後有効化してください。ツールからRedirectionを選択すると下記のような画面が出てきて設定が可能です。




コメント