こんにちは。rinnです。
今回は、前回ご紹介したCocoonの詳細設定について記述しようと思います。
インストールがまだの方はこちらの記事を参照してください!

【目次】
・スキン
・全体
・タイトル
・SEO
・アクセス解析設定
・本文
・投稿
・SNSシェア
・画像
・ブログカード
・コメント
・AMP
スキン

スキンでは、ブログ全体の外観を変更することができます。
また、プレビューにてスキン一覧で変更したスキンの確認を行うこともできます。シンプルかつ見栄えの良い設定したいのであれば明るめの設定を推奨します。
全体

全体では、ブログのキーカラーやフォントサイズなどの変更が可能です。
フォントはNoto Sans JP(WEBフォント)を使ってください。このフォントは皆さんがよく知っているゴシック体を言われてるフォントです。
文字サイズは初期サイズは18pxになってると思いますが、少々大きめのサイズだと思うので16pxに変更してください。
他にも文字の太さ(font-weight)やサイドバーの各設定が可能ですが、上記2点の設定以外は特に修正する必要がないと思います。
タイトル

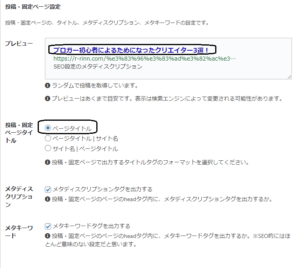
タイトルでは、投稿・固定ページ設定と必要であればタイトル共通設定の設定を行います。
投稿・固定ページタイトルにて検索されたときの太文字の部分をページタイトルとサイト名、ページタイトルのみから選択できます。検索するユーザーからすればサイト名は不要な情報だと思うのでページタイトルのみを選択してください。メタディスクリプション及びメタキーワードは初期設定で構いません。

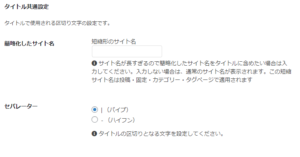
タイトル共通設定ではサイト名の簡略名を決めることができます。元のサイト名が長い場合は検索ユーザーに覚えてもらうのが困難な場合がありますので簡略名を設定するのもいいかもしれませんね。
セパレーターはサイト名とタイトルの区切りとなるものです。好みで良いと思います。

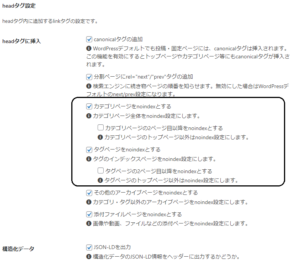
SEO

SEOでは検索エンジンの設定を行います。まずページにいくつも書いてあるnoindoxとは、Googleなどの検索エンジンにサイトやページをインデックスさせないようにするためのメタタグのことです。これを設定することで、どのようなキーワードで検索した場合でも検索エンジンの検索結果上で表示させないようにすることができます。検索エンジンにインデックスさせすぎるとSEOでは不利と考えられています。たくさん乗せても逆に検索に引っかかりにくいってことですね。最初のページだけインデックスしておいて、2ページ目以降をnoindexしておくのを推奨します。画像やアーカイブページはインデックスするとSEOの評価が落ちる可能性があるためnoindexしておきましょう。他は初期設定で問題ありません。

アクセス解析設定

アクセス解析の初期設定ではサイト管理者自身のアクセスもカウントに入れてしまっているのでより正確にPVを確認したい場合は解析全般のチェックを外しておきましょう。他にもGoogle Analyticsの設定等もした方がよいのですが、今回は簡易説明のため詳細は省かせていただきます。

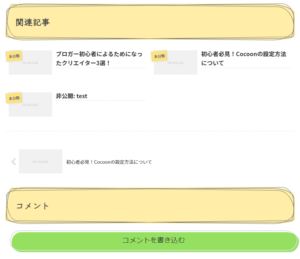
投稿

投稿では記事下部にある関連記事の表示設定を行います。初期状態では関連記事欄は縦長に設定されています。これをコンパクトにし、コメントまでのスクロールを減らしたいので表示タイプをミニカードに変更します。こうすることでユーザーがコメント欄までのアクセスが容易になると思います。

本文

本文では、行の高さと余白の設定を行うことができます。
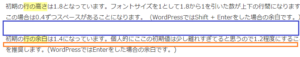
初期の行の高さは1.8となっています。フォントサイズを1として1.8から1を引いた数が上下の行間になります。この場合は0.4ずつスペースがあることになります。(WordPressではShift + Enterをした場合。)
初期の行の余白は1.4になっています。個人的にここの初期値は少し離れすぎてると思うので1.2程度にすることを推奨します。(WordPressではEnterをした場合。)
赤いところが行の高さ、青いところが行の余白です。

SNSシェア

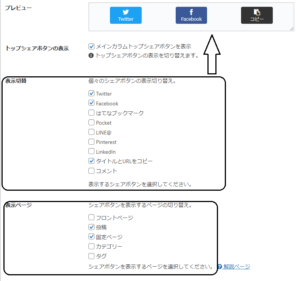
SNSシェアでは名前の通り、自分がブログ内でシェアしたいアプリケーションの表示を各ページで行うことができます。下記画像で例をあげて説明します。
表示切替にてシェアしたいアプリケーションの設定をします。今回はTwitterとFacebookをシェアします。表示ページではこの二つのアプリケーションをどのページで表示するかを設定します。今回は投稿と固定ページで表示させます。上に表示されたプレビューで確認できます。

画像

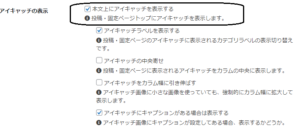
画像ではアイキャッチ画像の設定ができます。そもそもアイキャッチ画像(Eye Catch)とは、ユーザーの興味を引き付ける画像のことでファーストインパクトや宣伝をするのに重要な役割を担っております。初期設定では下記画像のようにアイキャッチ画像は表示される設定になっています。このままでもよいと思いますが、WordPressのテーマを変更したとき、つまりCocoonを使わなくなったときは画像が表示されなくなります。テーマを変更する予定があったり、変更する際は注意しておきましょう。

ブログカード

ブログカードというのはURLを下記のような形でブログ上に表示させることができる機能のことです。デザイン性も増しユーザーの目を少しでも引き付けることができる機能なので表示を有効にしましょう。

コメント

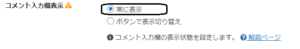
コメントは初期では、下記画像のようにボタンをクリックすることでコメントできるようになっていますが、ユーザーからすれば手間だと思うので、コメント入力欄表示を常に表示に変更しましょう。そうすることで1クリック手間を省くことができます。


AMP

AMPとはAccelerated Mobile Pagesの略称でモバイルページを高速で表示させるための手法です。AMPを有効化する最大のメリットが、モバイル端末からのアクセス性を上げるという点にあるのでスマホから見るであろうブログを運営しているかどうかで使うかは決めてよいと思います。逆にパソコン向けのコンテンツや複数の動的コンテンツが1画面に含まれる場合はあまり向いていないと思います。
有効化はここにチェックをいれるだけです。必要かどうかは一度考えてみてから有効化してください。初期は無効化となっております。

まとめ
今回は前回紹介したCocoonの詳細設定についてまとめました。
Cocoonは多種多様な設定をプラグインを使わずにカスタマイズすることができるので是非一度ためしてください。


コメント