こんにちは。rinnです。
今回は、WordPressのデザイン設定の一つとして有用なCocoonの設定を紹介いたします。
【目次】
・Cocoonとは?
・Cocoonのインストール方法について
・Cocoonの設定方法
・まとめ
Cocoonとは?
Cocoon(コクーン)とは、WordPressのテーマの一つで複数者運営にも対応した無料テーマです。
Cocoonのテーマの中には様々な装飾カスタマイズをできるスキン性能もあります。この機能の中にはオリジナルスキンという機能もあり、スキン作成時にサイト内で紹介して頂けることもあるそうです。
またWordPress内で文字のスタイルや吹き出し機能やカラーリングなどを複数のプラグインを用いることなくこれ一つで完結するのも魅力の一つです。
Cocoonのインストール方法について
まずは下記URLからCocoonのダウンロードページへ移動してください。

子テーマ(cocoon-child-masterと親テーマ(cocoon-master)の両方をダウンロードしてください。


次にWordPressの管理画面メニューから外観→テーマを選択してください。

画面上部にある新規追加を選択してください。

次にテーマのアップロードを選択してください。

先ほどダウンロードした親テーマ(cocoon-master)をzipファイルのままアップロードしてください。

親テーマをインストール後、テーマページへ移動を選択。同じ手順で子テーマのインストールも行ってください。
また子テーマのインストール後は同じ画面に有効化が追加されているので有効化を選択してください。

再度テーマに戻り、この状態になっていればインストール完了です。

Cocoonの設定方法
管理画面メニューからCocoonの設定→Cocoonの設定をクリック。

開くと初めにスキンの設定を行います。スクロールすると”スキン一覧”というものがあります。シンプルかつ見栄えの良い設定したいのであれば暗めのものより明るめの設定を推奨します。私はゆうそうと様が作成したてがきノート(ホワイトバナナ)を使わせていただいております。


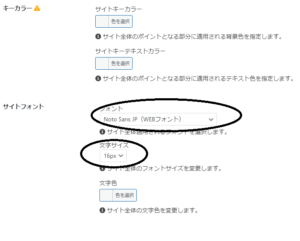
次に全体タブを選択してください。スクロールするとサイトキーカラー,サイトフォント,モバイルサイトフォント…といった項目が表示されるかと思います。初めに出てくるサイトキーカラーはノータッチでokです。
サイトフォントのフォントの設定を行います。フォントはNoto Sans JP(WEBフォント)を使ってください。このフォントは皆さんがよく知っているゴシック体を言われてるフォントです。
文字サイズの変更を行います。初期サイズは18pxになってると思いますが、少々大きめのサイズだと思うので16pxに変更してください。
このタブの他の設定に関しては変更する必要はないと思います。デフォルトのまま進みましょう。


次に管理者画面タブを選択してください。”管理者パネル”の設定を行います。

管理者パネルの表示をデフォルトだとPCのみ表示になっているので、表示しないに変更してください
PVの表示が初期設定だとチェックが入った状態になっているとので外してください。これが入っていると閲覧者が自分の記事の閲覧数が確認することができます。外しておきましょう。残りの設定はデフォルトのままで問題ないと思います。これで一旦Cocoon設定内での設定は終わりです。

次に外観→ウィジェットからサイドバーの設定を行います。画像のようにサイトの右部に表示される情報の設定を行います。初期設定だとメタ情報というのが入っているので外しておきましょう。逆に必要な情報としては検索,最近の投稿,新着記事の3つを入れておけば問題ないかと思います。


まとめ
今回はCocoonの初期設定と簡単な運用法についてご紹介いたしました。
WordPressを始めた際は、ブログを書き始める前にCocoonのインストールから設定までを先に済ませることを推奨します。
Cocoonは一つ入れることで他のプラグインを入れる必要が無くなる場合があるのでおすすめです。(プラグインはいくつも入れると相性の問題だったりで不具合が出る場合があるので…)
以上、最後までお読みいただきありがとうございました。


コメント